2019-2021
K Health app and web flows
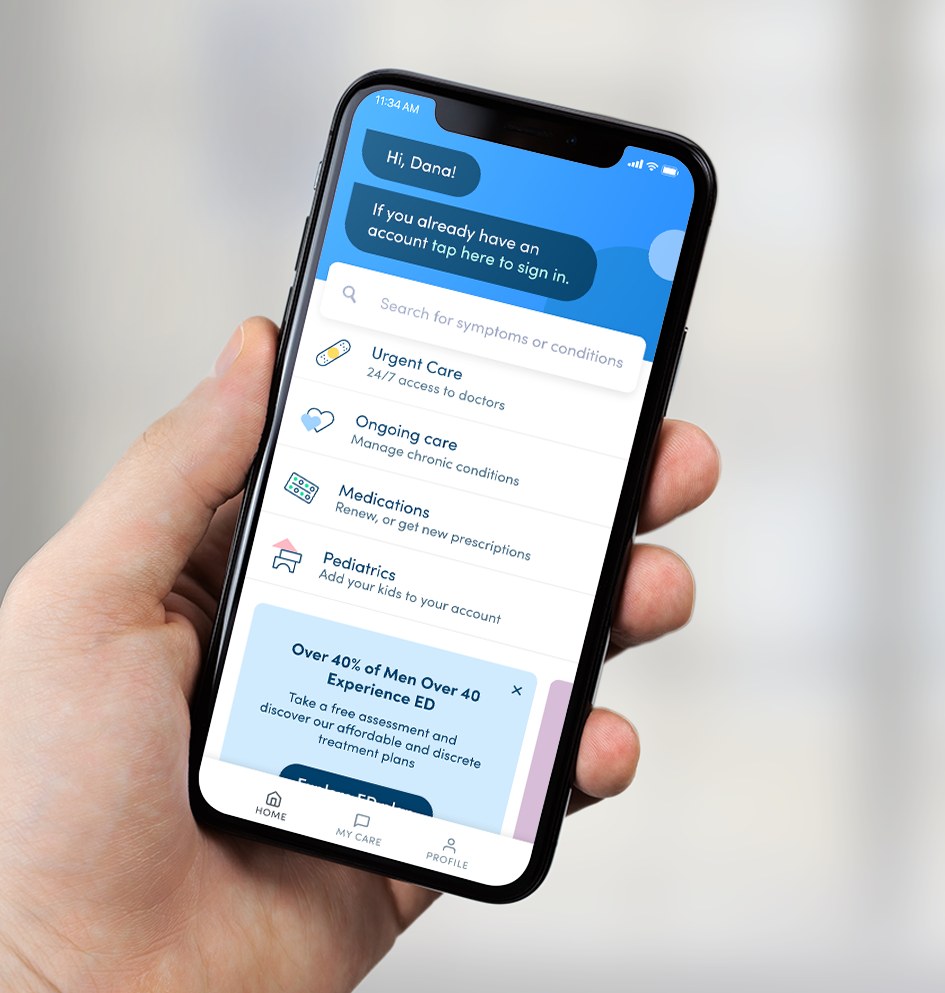
K Health is an AI-based app that offers a completely different health experience, where users can get a diagnosis based on a simple questionnaire, learn about their medical condition, chat with a doctor, and get prescriptions and lab referrals.
As a senior product designer, I lead the app redesign and helped form the brand identity and web flows. I was involved in the product strategic plans, UX concepts, detailed designs, handoff to engineering and qa.

People like me
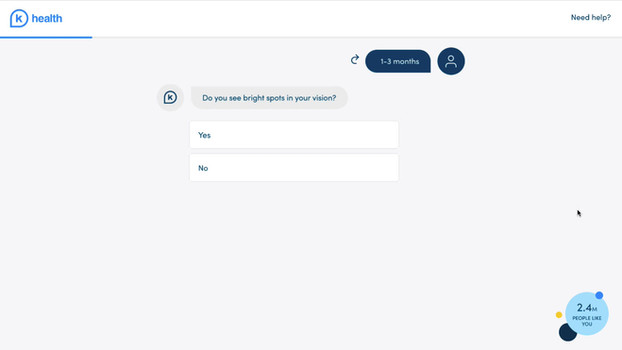
One of the product's essential values is the real cases, and real people, the user is being compared to. In order to represent this people-like-me idea, I came up with a graphic language of moving dots that represents K and the way her database is built. The dots create a different shape or pattern according to their function in each area of the app.
Data based visual aids
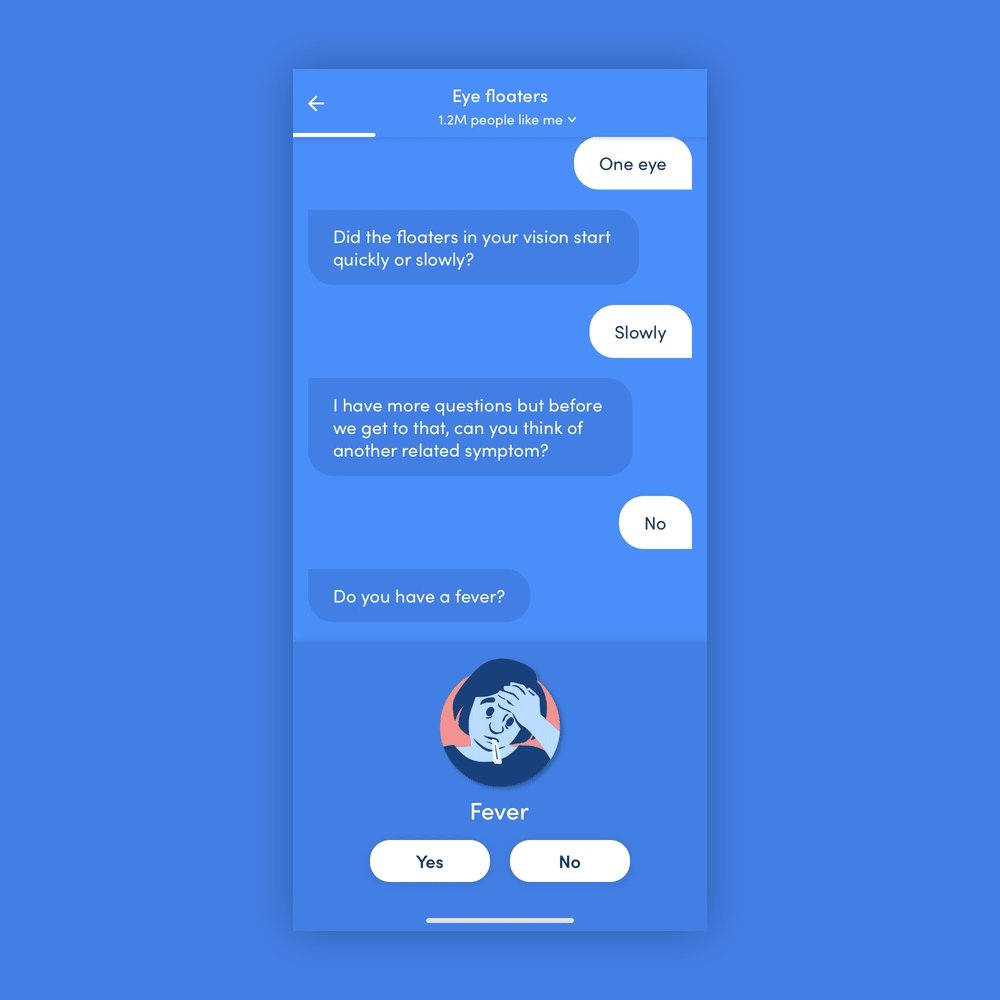
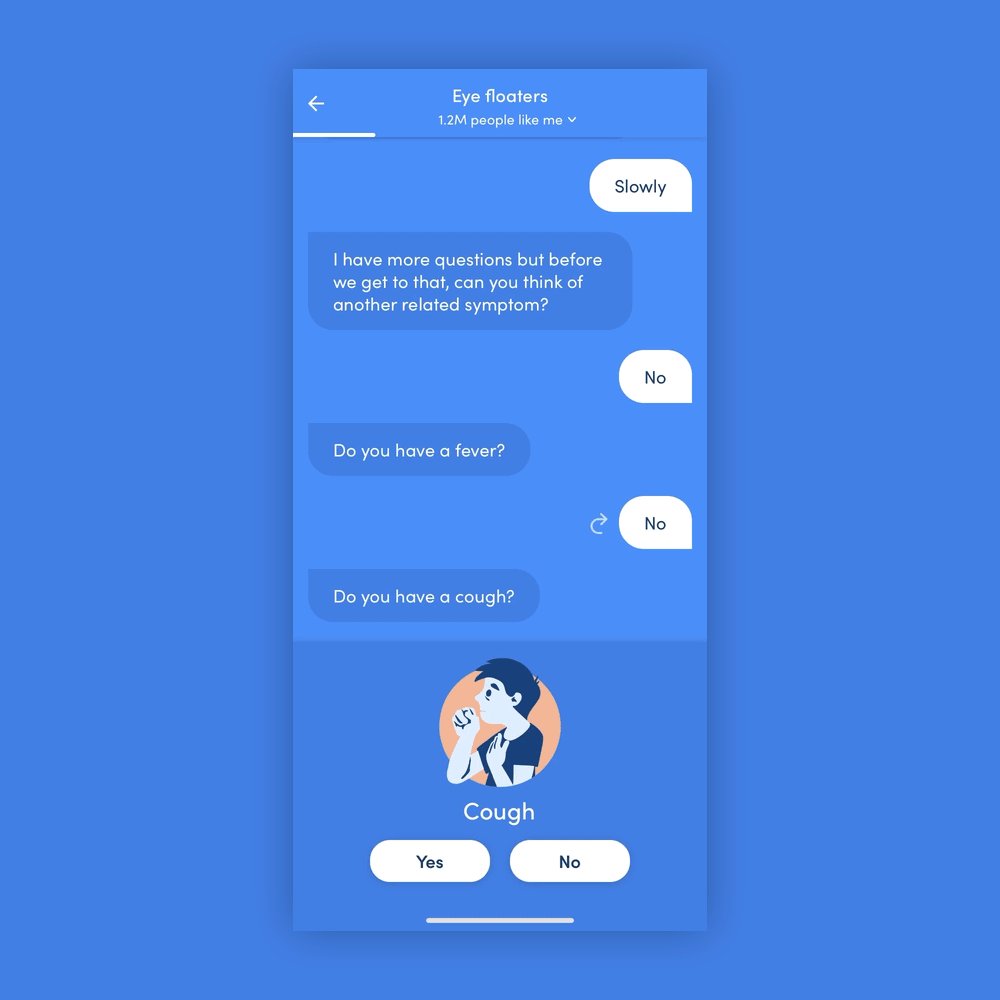
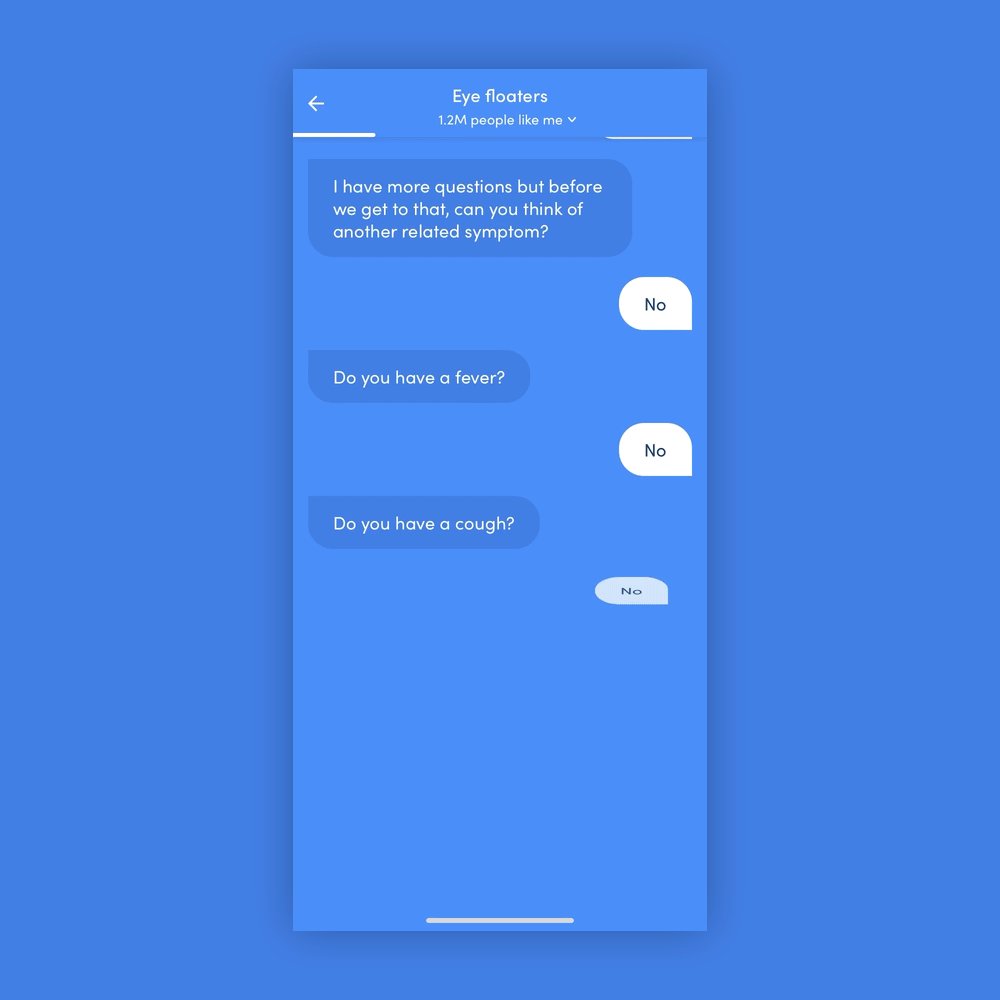
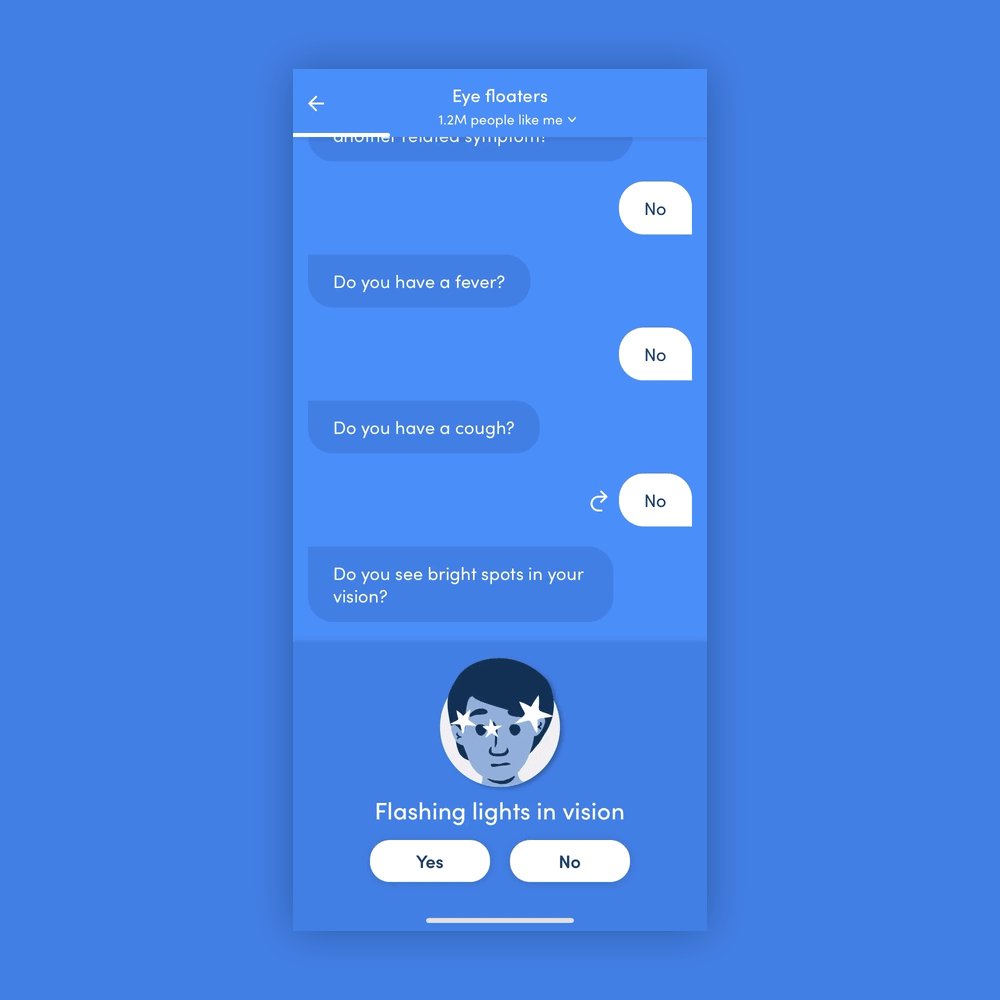
Designing the chat-based diagnostic process included creating an entire set of visual aids that would allow users to accurately report the symptoms they or their children are experiencing.
The more accurate the data collection, the more accurate the result. Thus, the understanding of the medical information and the ability to correctly answer the questions the bot asks is critical.
Talking to the users
To understand whether the users answered and understand accurately, we have used a wide range of tests - from user testing to dedicated user data analysis and quantitative testing

Design system
The first project I led at K, was creating a design system for the product, which included UI and layout refreshment, and creating a new set of 300+ medical illustrations. I described this project in detail here.
New formats and ongoing processes
One of the main challenges I met while working on a chat-based app, is translating it to a desktop view. The mobile elements had to be adjusted to be accessible and usable, and the design changed to fit the marketing site that underwent a re-brand process at the same time. The examples below are sketches from the work process that is still WIP